Een website of webshop is het fundament van online aanwezigheid. Een gehackte WordPress-website leidt niet alleen tot dataverlies en downtime, maar kan ook Google vermeldingen ernstig schaden. Hackers kunnen spamlinks plaatsen, pagina’s kapen of sites laten detecteren als onveilig. Dit leidt tot verlies van bezoekers, omzet en reputatie.


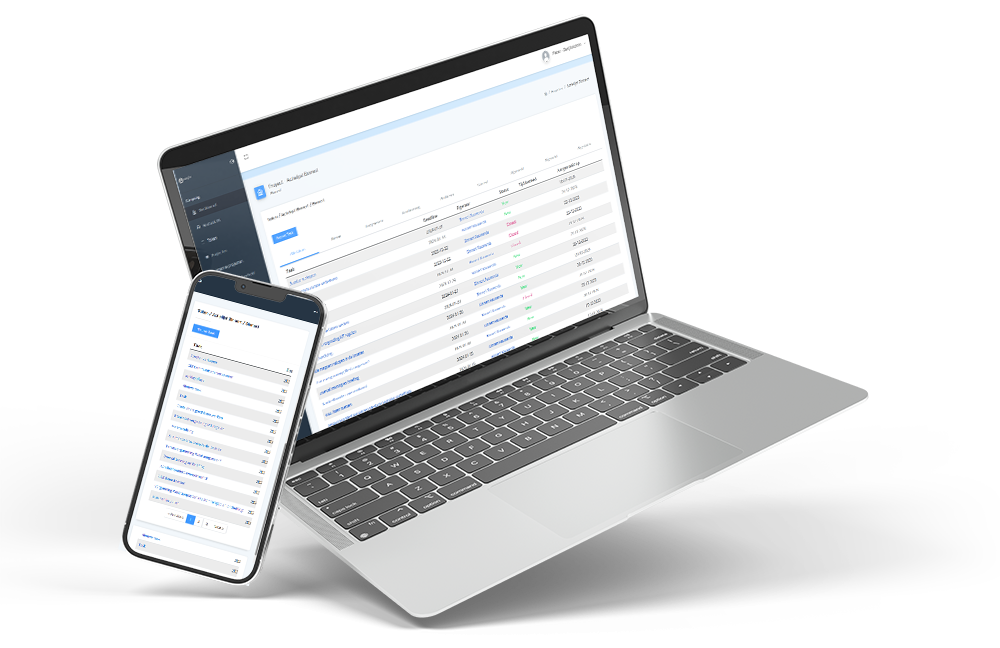
Furnit repareert landelijk meubels in opdracht van meubelleveranciers. Het bedrijf werkte voorheen met diverse applicaties zoals Outlook, Google Agenda, Google Docs en papier. Refresh Media heeft het gehele werkproces gedigitaliseerd. Dit heeft een besparing opgeleverd van 1FTE in de planning en projectadministratie.
Een ziekenhuisbehandeling is meestal ingrijpend; voor volwassenen, maar zeker voor kinderen. Een goede voorbereiding is daarom van groot belang. In opdracht van Alrijne Zorggroep is een website ontwikkeld speciaal voor de kinderafdeling. Een website afgestemd op kinderen en jongeren.

Robey’s Gym is de meest complete sportschool van Nieuwkoop met voordelige abonnementen. Onder begeleiding van professionele instructeurs kun je verantwoord en lekker sporten. Refresh Media ontwikkelde de nieuwe site met een sportieve uitstraling.


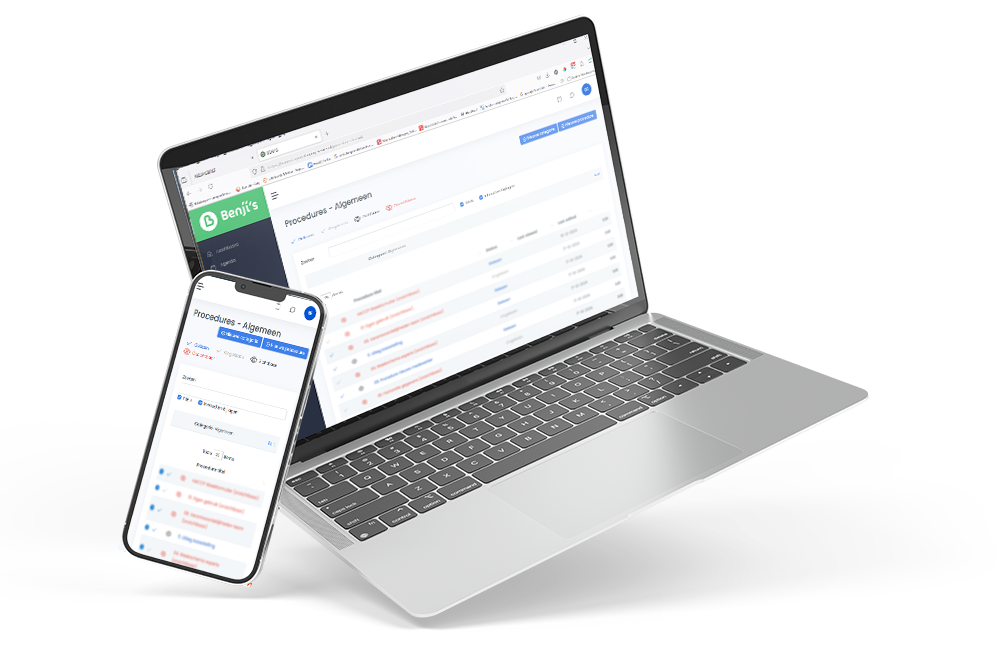
HAPP is een applicatie voor horeca bedrijven om efficiënter en gestructureerder te werken. Het helpt om de communicatie met medewerkers te verbeteren en om procedures vast te leggen inclusief taken per medewerker. Momenteel wordt er aan een module gewerkt om efficiënter in te kopen.
Dankzij een gebruiksvriendelijke invoermodule kunnen leerkrachten online eenvoudig rapporten aanmaken, invullen, bekijken, uitprinten en archiveren. Of ze dat nu op school of thuis doen, met Divari kan het allemaal. Een Divari rapport invullen werkt beduidend prettiger en sneller dan het invullen van een traditioneel schoolrapport. onlangs is een module toegevoegd waarbij leerlingen kunnen inloggen om een zelfreflectie rapport te maken.


All Sales Trade House is een snel groeiende groothandel in cosmetica. Met meer dan 25 jaar ervaring binnen deze branche, weten ze wat er speelt in de wereld van kleuren en geuren.
C. van ‘t Riet Zuiveltechnologie B.V. ontwerpt, produceert en installeert apparatuur voor de verwerking van zuivelproducten. Van melkopslag tot het inrichten van een complete productiefaciliteit, van concept tot realisatie.

Twan Verseput is tweevoudig wereldkampioen speedsurfen. Deze bijna 2 meter lange Fries lijkt geboren voor het speedsurfen. In 2019 wist hij 52,49 knopen te halen waarmee hij het Nederlandse record veroverde. Met een verbazingwekkende topsnelheid van 103,5 km/u behoort hij tot een zeer kleine groep “100 km/u plus” speedsurfers. Refresh Media ondersteunt Twan bij het bereiken van zijn uiteindelijke doel, het verbreken van het wereldrecord en het sponsoren van Twan’s website waar foto’s en video’s te vinden zijn.
